最近、世間的にはちょっと遅いのかもしれませんが、Node.js関連のことを勉強しようと思いまして、何やら調べているといろいろ出てくる出てくる・・・
ちょっとウキウキ(?)しながら、手始めにタスク管理プログラムgulpというのを試してみようと思います。
(事前準備)
・Macのユーザディレクトリ(いわゆる~/のディレクトリ)にtestdoc/gulptestディレクトリを作成
・Node.jsをインストール(Node.jsのサイト に行く ⇢ Installボタンを押す ⇢ ダウンロードしたpkgファイルを実行 ⇢ インストール)
・コマンドライン環境は、iTerm2を使用
1.Node.jsのインストール確認
コマンドラインから、「node -v」コマンドを実行して、バージョンが返ってくることを確認。
2.npmのインストール確認
npmは、Node.jsのパッケージを管理するためのプログラムで、Node.jsをインストールしたらこれもインストールされているはず。
コマンドラインから、これも「npm -v」を実行して、バージョンが返ってくることを確認。
3.カレントディレクトリの移動
コマンドラインで、以下を実行。
4.初期化
コマンドラインで、「npm init」を実行
いろいろ質問されると思うので、とりあえず下のような感じで入力。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
% npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (gulptest) version: (1.0.0) 0.0.0 description: gulp練習用 entry point: (index.js) test command: git repository: keywords: gulp author: koutaro license: (ISC) About to write to /Users/tokushima/testdoc/gulptest/package.json: { "name": "gulptest", "version": "0.0.0", "description": "gulp練習用", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "gulp" ], "author": "koutaro", "license": "ISC" } Is this ok? (yes) |
5.gulp.jpをインストール
コマンドラインから、以下を実行。
パスワードを聞いてくるので、Macにログインしている時のパスワードを入力する。
ちなみに「-g」は、Macのどのディレクトリにいても使えるようにするためのオプション(だったはず)
これで、このディレクトリにpackage.jsonというファイルが出来ているはず。
6.このディレクトリのpackage.jsonに開発用パッケージ設定を追加
コマンドラインから、以下を実施
|
|
sudo npm install —save-dev gulp |
これで、package.sonに以下の部分が追加されている(はず)
|
|
"devDependencies": { "gulp": "^3.9.0", } |
7.gulpfile.jsを作成
今のディレクトリ(testdoc/gulptest)にgulpfile.jsを作成する
作成したら、以下の内容を入力する
|
|
var gulp = require(“gulp”); |
8.javascriptを圧縮するパッケージを入れて設定する
上記だけなら、gulpを入れたとはいえ動かせないので、とりあえずjavascriptを圧縮するパッケージを入れて動作させる設定をする
まずは、コマンドラインから、以下のコマンドを実行
|
|
sudo npm install —save-dev gulp-uglify |
9.次に今のディレクトリ(testdoc/gulptest)にjsディレクトリを作り、そこにindex.jsを作る
index.jsファイルの内容は、とりあえず以下のように入力する
|
|
(function() { window.addEventListener('load', function(){ alert('window load event'); }); })(); |
10.gulpfile.jsの追記
gulp-uglifyを動かすために、gulpfile.jsに以下を追加する
|
|
var uglify = require("gulp-uglify"); gulp.task("js", function() { gulp.src(["js/**/*.js", "!js/min/**/*.js"]) .pipe(uglify()) .pipe(gulp.dest("./js/min")); }); |
11.gulpを実行してみる
コマンドラインで以下を実行する。
これで、js/minディレクトリの下に圧縮されたindex.jsが出来る。


























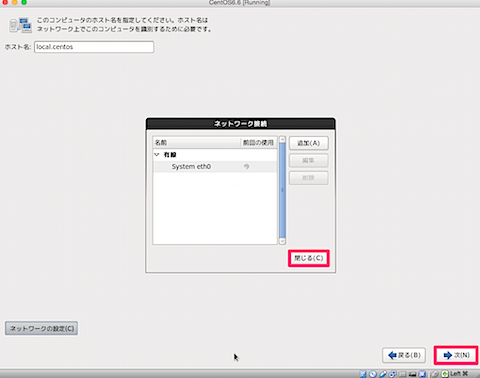
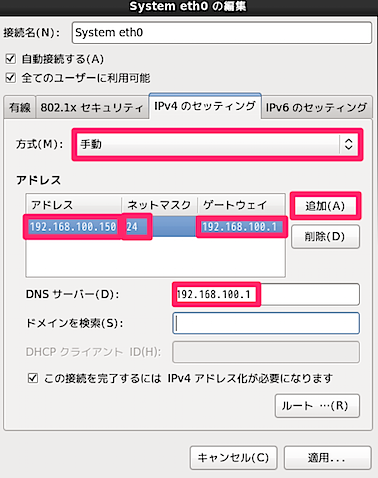
 次に「追加」ボタンを押す。そうするとアドレスのところに1行追加されるので、「アドレス」「ネットマスク」ゲートウェイ」を入力する。
次に「追加」ボタンを押す。そうするとアドレスのところに1行追加されるので、「アドレス」「ネットマスク」ゲートウェイ」を入力する。